HTML_CSS/Learn
HTML_하이퍼텍스트,하이퍼링크(feat.<a>)
3.dev
2021. 11. 16. 14:42
반응형
<a>
<a>태그는 어떠한 글자나 콘텐츠(이미지 등)을 누르고 별도의 링크로 이동하거나 열수있는 태그이다.
기본적으로 <a>와 함께 href속성을 같이 가져가는데 예를들면,
'<a href="http://www.tistory.com"> 여기를 누르시오 </a>' 이런식으로 작성할 수 있다.
<a>는 태그, href는 속성으로 a태그의 꺽쇠괄호 안쪽에 들어간다.
그럼 출력물을 확인해보자



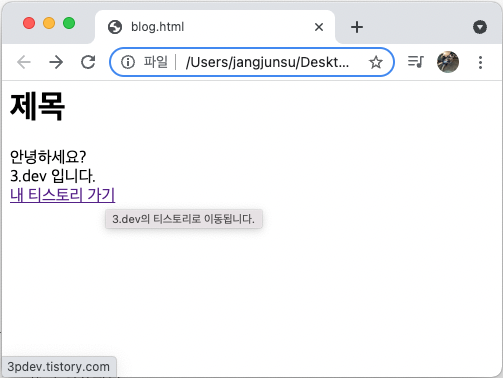
위 처럼 입력해주면 '내 티스토리 가기'텍스트가 하이퍼링크에 걸린 것을 확인할 수 있다.
눌러주면 내가 걸어놓은 URL '3pdev.tistory.com'으로 페이지가 이동된다.
속성
<target> : 해당 링크를 새 탭에서 열지, 현재 탭에서 이동할지 정할 수 있다.
ex) target="_blank"는 새 탭에서 열기, target="_self"는 현재 탭에서 이동
<title> : 이 하이퍼텍스트 위에 커서를 올려 놓으면 설명이 표시되는 속성
ex) title="3.dev의 티스토리로 이동됩니다."


<a></a>태그 사이에 공간에 '내 티스토리 가기'같은 텍스트가 아닌 <img>와 같은 이미지 태그를 활용해 이미지에 링크를 걸 수 있다.
반응형